How many times have you stumbled upon 404 Page? Hundred, thousand, a million times? All in all, we are humans who might be smarter than a decade ago and know how to surf the Web smoothly and hassle-free, nevertheless we still make mistakes, and sometimes these mistakes are so silly. However, neither browser nor website is an AI-powered machine that can correct them on the fly. So once in a while, we have to deal with error pages. And among the whole diversity of the errors that can occur in the web, by the way, there are more than thirty of them in the wild – 404 is one of the most favorite.
If “404” does not make any sense to you: anyone who enjoys the beauty of online expanses had a pleasure to meet it once or twice, and you are no exception. 404 Page is also known as “Nothing found” – I bet this sounds familiar.
An integral element
404 Page appears so often that it seems like an integral part of a website. And do you know what? Nowadays it really is. It is considered to be an essential element of any web project. Taking into account the fact that this page is so popular among the users, the developers have found a way to transform it into a valid player who does not ruin user experience, but on the contrary, saves it and even adds its spice.
As a consequence, nowadays error pages are not just white screens that are entitled “Error” and nothing more; they are functional, playful and engaging. And if you are one of those website owners who fully recognize the whole potential of such pages, then we are here to help you. We have collected a dozen of fantastic code snippets that feature illustrated 404 pages. With just minor changes, they can be easily worked into any project to save your users from disappointments. We have broken our selection into two parts. The first one includes pure HTML/CSS solutions and the second one comprises concepts charged with the JavaScript powers.
Pure HTML/CSS Code Snippets
If you are one of those who still believes that HTML and CSS without any expert help can’t do magic, prepare to be amazed since we have some mind-blowing examples over here. Let’s begin with the Yeti 404 Page by Darin that is just astonishing.
Not only does the concept separate itself from the competition with its fantastic illustration but it is also supplied with a dynamic behavior that makes the Yeti turn on and off the flashlight to highlight the 404 sign. Is not it an efficient way of making users stay and not leave? I believe it is.
![]()
Another exceptional example of 404 page that was created without any help from the JavaScript is a 404 page animation – missing book by Valeriya. Valeriya has done an excellent job. Her vision of error page is so intelligent. It is a combination of illustrative approach and pragmatism that provide users with a valid way out.
![]()
Paolo Duzioni has shared with the audience his minimalist idea. His take on a long walk is neat, clean and refined. It does what it says: notifies users about the fact that they have got lost. And a small walking man at the bottom of the page makes things less frustrated.
![]()
If such lightness, cleanness, and minimalism do meet your vision of 404 page, then we have even more. 404 – Tridiv by Nico van Zyl has the same aesthetics as the concept by Paolo Duzioni. However, this time the artist opted in favor of 3d-dimension making 404 sign stand out literally and figuratively.
![]()
If the previous examples feel a bit plain and colorless, then you can always go for fully illustrated solutions like Error 404 by Sussie Casasola. Her concept looks simply amazing: the gradient background is outstanding, glowing circles naturally draw the attention, and 404 sign is offbeat in a good way.
![]()
To spice things up a little let’s add a bit of JavaScript magic.
HTML/CSS and JavaScript Code Snippets
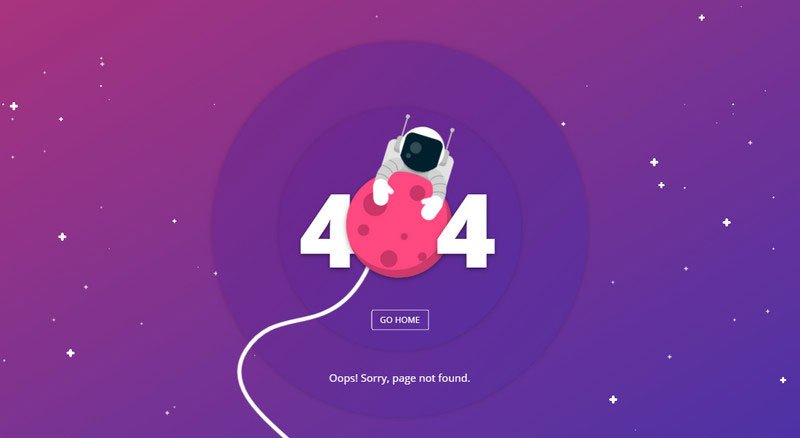
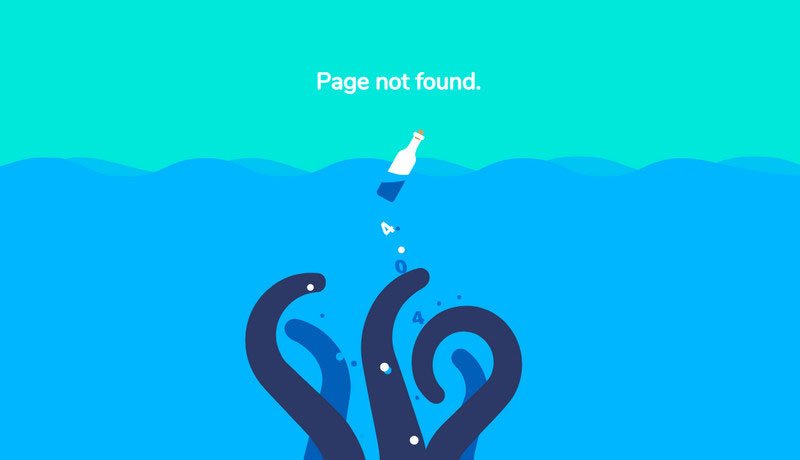
Error 404 Page With Astronaut by Filip Vitas and 404 page by Chris Samuels have the same artistic aura than Sussie Casasola’s project. While the first code snippet is centered around the cosmic theme, the second gets its beauty from the nautical one. Both illustrations are amazing, and both illustrations are skillfully set in motion. And even though this motion is barely perceptible, it is enough to take the illustration to the next level.


Animated 404 Page by Susan Lee is not as picturesque and fancy as the previous two examples. Nevertheless, it certainly has an artistic vibe. It is marked by incredible geometric appeal and enhanced with some tiny effects that make this centerpiece fantastic.
![]()
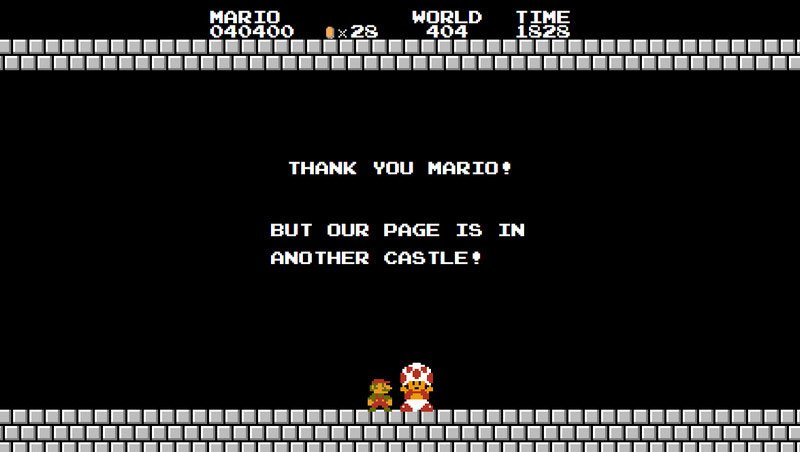
Let’s go for oldie but goodie: Retro Error 404 by Stix and 404 by Miles Peebles. I bet every child of 80s and 90s recognizes both scenes from the first sight. Yep, they are our beloved games that never get old
Retro Error 404 by Stix is nothing else than a scene from an epic adventure called Zelda 2; and Miles Peebles’ concept, to my mind, does not need any introduction since if you do not recognize Mario then what are you doing here?


404 Page by Jinu is an error page snippet from 2016, yet it does not stop it from looking cool even these days. And what’s more, it is functional and practical. Except for a skillfully dished up 404 error, the solution also has a hamburger menu and even a cookie notification.
![]()
And last but not least, 404 Page by Chase Allbee. I believe everyone will recognize in this dark and enigmatic concept an intro for the Duffer Brothers’ masterpiece. Much like the TV drama, it has an Upside Down World where Demogorgan rampages and eats the requested page.
![]()
Conclusion
The current state of HTML and CSS lets developers do magic. And if this pair is charged with the JavaScript, then the result will be even more inspiring and exciting. 404 pages that as a rule stay overlooked is a perfect place to derive benefits from the HTML, CSS, and JavaScript union. Fully illustrated solutions even without menu links easily do the trick keeping users from going away.
So tell us, which one is your favorite?