For many designers, Sketch adding a prototyping feature last year is a Godsend. It’s a great tool to help to streamline our workflows and increase our productivity when we need to put together a prototype quickly. Although there are plenty of prototyping tools that sync with Sketch, it’s a whole different ball game having this capability within the app itself.
The prototyping feature is easy to use. You can preview the prototypes and share it with colleagues or stakeholders, in order to get feedback or comments through Sketch cloud. Additionally, you can preview it and use it on your iOS device through Sketch Mirror. Let’s have a gander as to what’s going on, and see how we can create prototypes in Sketch!
What does this mean for us designers?
Now, let me say that this feature is basic compared to full prototyping apps such as Marvel. However, it’s a start, and it is perfect for putting together something quick and simple.
Personally, I don’t think it will replace the super advanced features yet, but it has potential. It’s also Sketch’s attempt to compete with Adobe XD, but I don’t feel it’s as powerful of a prototyping tool as them either.

I wanted to throw that out there so that you understand that this isn’t the most advanced feature. It is, however, still pretty cool and useful – don’t let me downplay it. It will most certainly come in handy for a quick test, and I’m confident the prototyping will become more advanced with time. After all, the nature of Sketch and Bohemian Coding is to keep things as simple as possible.
Getting the hand of the prototype functionality
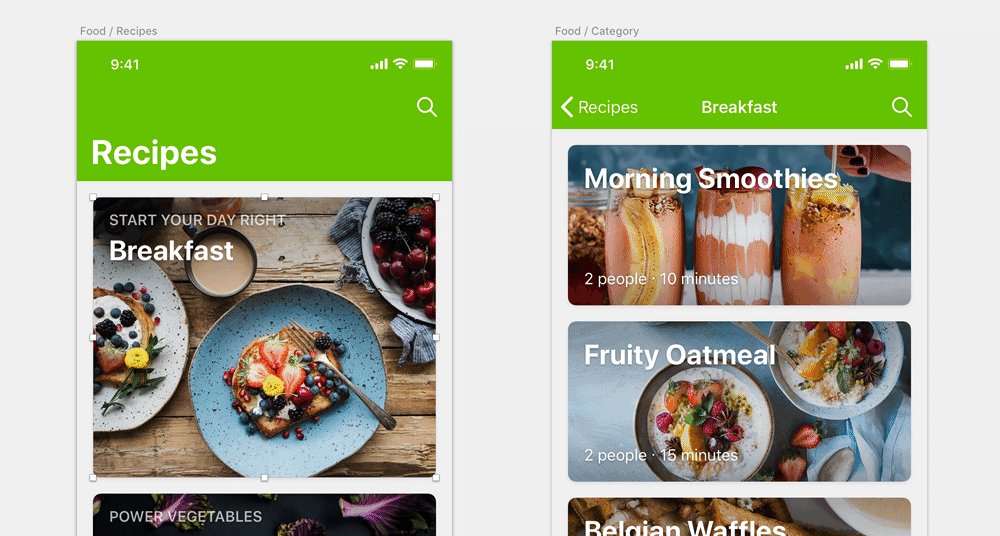
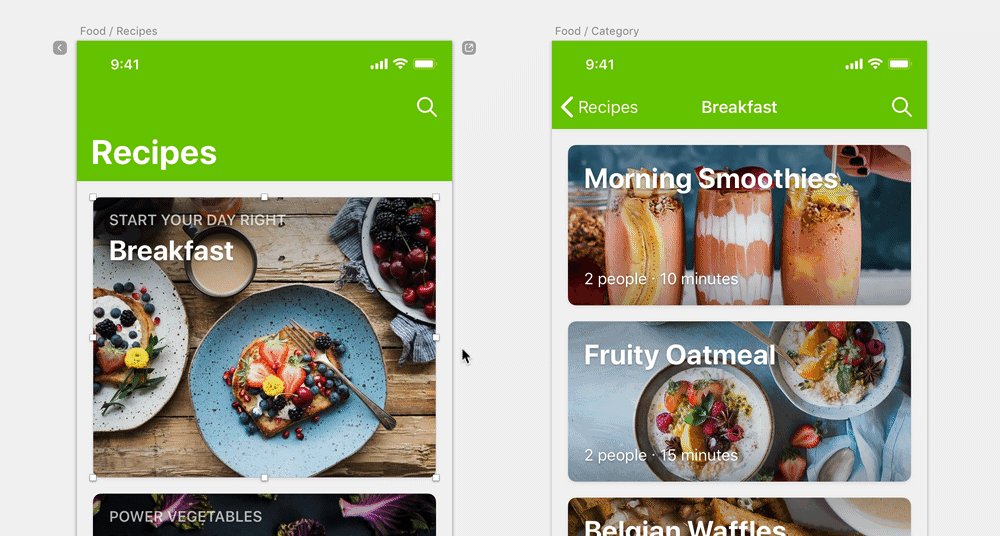
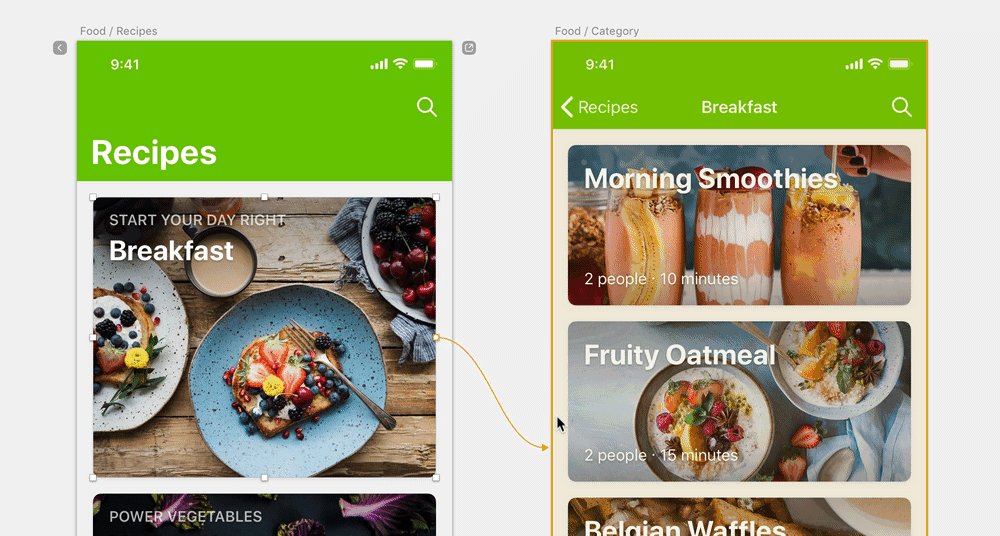
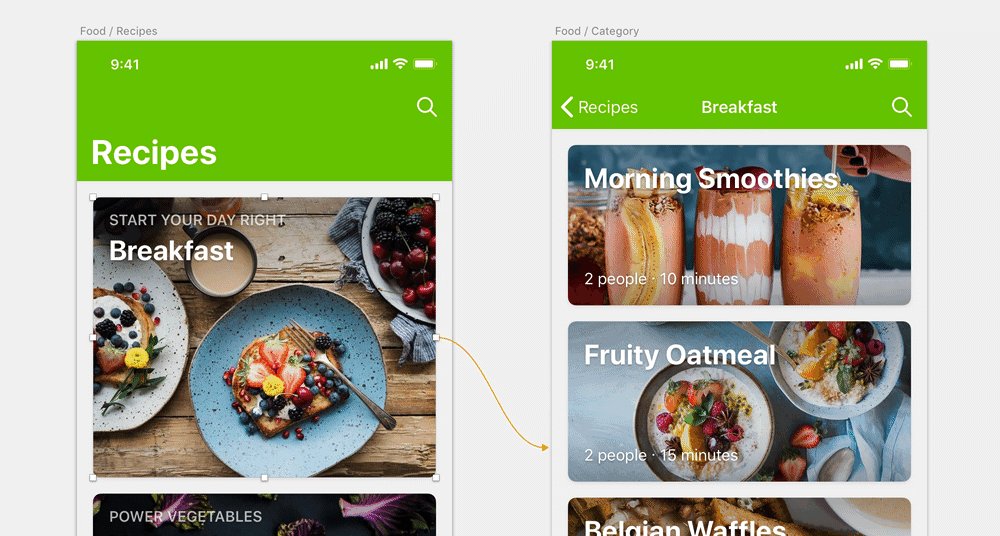
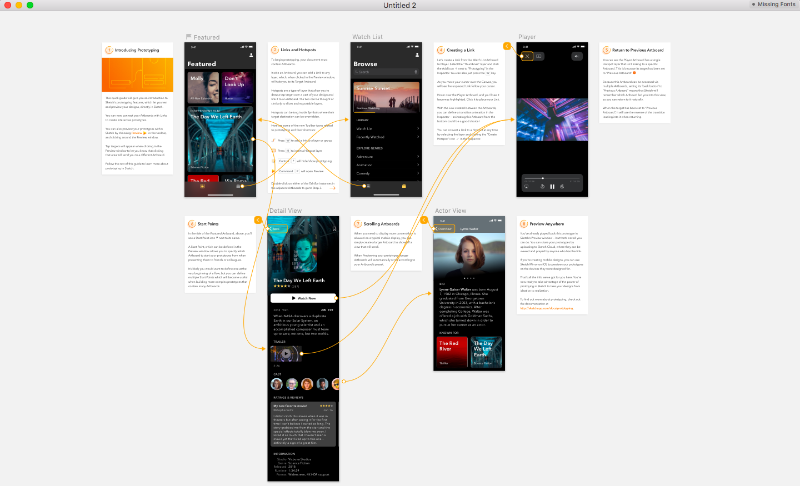
Naturally, with the prototyping feature comes new functionality. First to know is the hotspot icon, which works in two ways. You can click on the desired group, and it will autoselect it for you, or you can draw it the same way you would do a rectangle shape. When you are with the selection, Sketch will then prompt you to select the artboard to which it should link.
If you select a hotspot and want to change the artboard it’s currently linked to, select the link icon to reselect a new artboard.
The final functionality to discuss is the preview! To use it, select the desired artboard or a layer within it (to automatically selects its own artboard) then proceed to select the preview icon in the Toolbar. This will open the preview window.
Additionally, link and hotspot layers show up as little icons on affected folders, just like symbols or slices. Even if prototyping is hidden, the icons stay on layers.
Must know shortcuts
Naturally, there are also shortcuts. If you select a layer or a group and press W, the layer or group will automatically turn into a hotspot. If you want to insert a hotspot layer into your artboard, press H.
The prototyping icon turns the view of the prototype UI on and off the same way you’d turn on and off the ruler, the grid or the layout. To hide or show prototyping with shortcuts it’s Control + F.
The keyboard shortcut for preview is Command + P.
Hotspot properties
If you select an existing hotspot, you will need to see a couple of newly added properties in the right-hand side, inspector sidebar. The first is the target, which is the artboard the hotspot is linked to. You can change this manually by selecting an artboard from your dropdown. If you have a back button in your UI, you can change the target here to be the previous artboard in the prototype’s flow. That’s pretty handy as going back can be tricky in prototyping.
The artboard transitions are very basic and the default animation is to animate the artboard from the right; you also have options to animate the artboard from left, top or bottom as well as no animation at all, which is the first icon.
Three ways to previewing a prototype
You can preview and interact with a prototype in one of three ways; in Sketch using the preview feature, on Sketch Clouds or through Sketch Mirror. In the preview window, the little flag icon selects a starting point. When it’s blue, that means the artboard being viewed is the starting point. Without a starting point, the prototype will be previewed on the currently selected artboard in Sketch. Through the preview window, you’ll be able to click around and use the prototype freely.

If you’re working on an iOS design, you can preview your prototype through Sketch Mirror on your iPhone or iPad. If you’ve never used this, you can read more about it here, but the idea is you can preview your designs on your mobile device. This is a fantastic feature because you can hand over your device to someone to test in the right context instead of on computer. The hotspots will be interactive and tappable automatically if they are identified on the artboards in Sketch.
The third way to preview a prototype is through Sketch Cloud. It’s also the only way to remotely share it with others. You can upload a prototype the same way you’d any designs to Sketch Cloud. Click the Sketch Cloud icon from the toolbar and select “Upload Document.” You must define a starting point in order for the prototype to show up in Sketch Cloud under the Prototyping section.
Sketch Cloud for feedback and collaboration
If you use Sketch Cloud, you will know that it has a comments feature! This is great because your team or your clients can leave feedback for you about the prototype the same way they’d on a design. They can leave comments on individual artboards within the prototype! Sketch Cloud is the only way that commenting can be used with a prototype as of right now.
Give it a try yourself
If you currently don’t have a design to use and just want to try out the prototyping feature for yourself, Sketch has your back. They have added a sample template, as well as a dummy mobile app prototype so that we can check how things work for ourselves right away. To open the sample prototype select Sketch > File > New from Template > Prototyping Tutorial. It’s all there for you.

The cool thing about the prototyping template is that it comes with a little walk through. This way you can interact and play around with the feature directly. But, if you’re looking for more information still, check out Sketch’s own website and documentation.
Conclusion
Many designers have been asking if Sketch would even ship such a feature and here we are! Sketch finally launched the prototyping feature back in February 2018. Have you used it yourself yet? What are your thoughts on using Sketch’s prototyping feature in your workload.