The gooey effect is one of those features that is able to separate the interface from the mass of projects with crude boxy aesthetics and standard solutions. Though of course, there is a tendency of building websites with the help of high-end techniques that allow doing things even more inspiring, sophisticated and impressive. Nevertheless not each and every site requires an overwhelming animation or astonishing solution. Sometimes small original effect applied to, for example, buttons or used to enhance transitions for revealing menu can do much more good to the project.
Tiny Gooey is a better choice
Let us not forget about the fact that these advanced libraries still require improvements regarding cross-browser compatibility and speed of performance. And as for Gooey effect, it is light, simple in realization, fast in processing and most importantly it naturally gives the user experience a cutting-edge feel. Its stylish, delicate fluid-like behavior makes things on the website feel intriguing and catchy.
And thanks to its flexibility, universality, and lightness it can benefit any element of the interface. Starting with a loader like in case of Loader with Gooey effect by Julia Rechkunova, where the simple animation of dots that interact with each other entertains visitors and livens up their waiting and ending with a centerpiece whose task is to impress visitors like in case of Gooey Polka Dots by Matthew Fournier. His experiment features the Gooey effect applied to a set of colorful polka dots of various sizes that are scattered throughout the screen and set in a chaotic movement. The blobs partially interact with each other. The idea is simple but certainly forces you to stay for a while.


Let’s explore other ways of deriving benefits from the technique. All the solutions are valid code snippets that can be examined and used to reproduce something incredible at home.
Although it is just a huge circle placed at the heart of the page, yet the idea is smart. Use a mouse to generate flat bubbles from the central circle and smoothly drag them away dropping somewhere you want. The bigger bubbles you extract, the smaller parent circle will become. Truly engaging.
![]()
Need more playful solutions that will engage visitors into actions take a look at some other examples like Gooey Transition by Harry Parton, or Gooey Overlay by Yoichi Kobayashi.
The Harry Patron’s code snippet features a skillfully reconstructed effect that can be used as a transition between the pages, slides or even an accompanying effect for revealing or hiding the menu. The shifting is made as a layer that playfully falls down.
Yoichi Kobayashi has come up with almost the same concept yet in his case the effect has a horizontal orientation. It starts from the right side, has two colors and moves in layers.


Lucas Bebber has several fantastic takes on the Gooey behavior that are practical and at the same time impressive. He used the effect to improve the essential elements of the website interface. Thus, his Pagination is presented as a set of circles where a smooth transition between the dots accompanies switching; and Menu is a traditional floating button that reveals navigation links on the click in a pleasing glutinous way. There are several variations of this concept.


Another basic detail of any UI that can derive benefits from the effect is a button; take a look at Button bubble effect by Adrien Grsmto and Gooey GUI, Part 1 by @keyframers. While at first example the Gooey effect is applied with caution giving the component a subtle, delicate zest; in the second example, it stands behind the whole beauty of the element.


And last but not least SVG Gooey Hover Menu Concept by Michael Leonard that is inspiring. Here the solution borders with an elastic behavior bringing about an outstanding outcome. It is subtle and fragile, and at the same time highly impressive.
![]()
Make an impression
If an interaction is not a case, then you can use the Gooey effect to make an impression, consider Pure CSS Gooey Morph by Piotr Galor, Gooey Fire by Jeremie Boulay and blobs by Misaki Nakano. These three examples are intended to be a tool for mere entertainment.
The project by Piotr Galor exhibits a morphing solid circle with a gooey behavior. Although it does not interact with the visitors, but it serves as a perfect dynamic background that nicely delineates the tagline and at the same time saves the front page from feeling dull.

Jeremie Boulay uses Gooey to recreate a bonfire animation. Everything begins with a fireball with which users can play and interact. Use it to generate smaller fireballs that will follow the mouse cursor across the screen. This is pretty engaging animation.
![]()
Misaki Nakano’s idea of using Gooey effect is clever. It has the same features as the previous example, yet this time it is just a circle that moves and so to say “breathes”. It follows the mouse cursor as well, leaving colorful circle-shaped traces that eventually fade away. This is an exciting way to engage visitors and make the home screen look inviting.
![]()
There are two more examples that we want to direct your attention to:
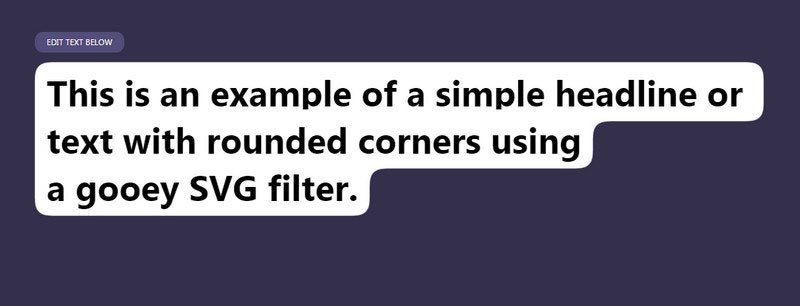
- Gooey text background with SVG filters by Ines Montani,
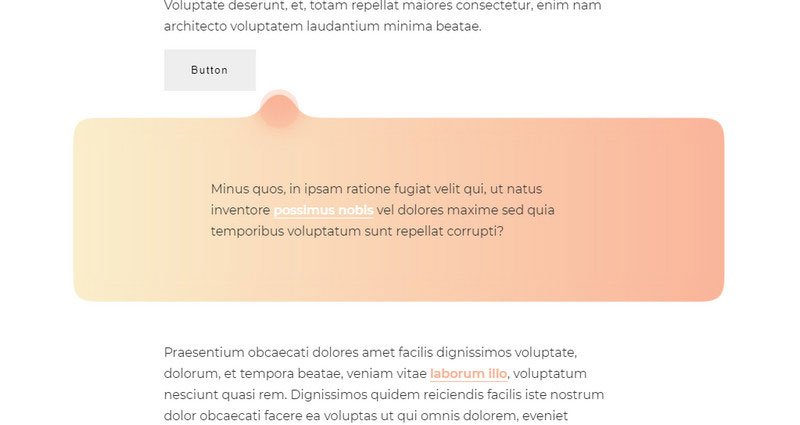
- Gooey Interactive Layout by Tobias Bogliolo.
These two show us that the effect can be also applied to the layout. Thus, Ines Montani demonstrates how to place text into a block with floating rounded corners; and, Tobias Bogliolo has conducted experiments with the layout making the borders of the sections responsive to the mouse movement.


Conclusion
As you can see the Gooey effect is a pretty universal tool that can add diversity to any project. It is flexible, lightweight and easy to reproduce: just with the help of HTML, CSS, and JS, you can get a viable solution for making user interface stand out from the crowd.
It can be applied to all details of the user interface as well as stand alone. Use it to enhance the entire user experience with outstanding interactive bubbly animations or tiny glutinous accompanying effects.