Bootstrap is a responsive front-end framework that allows developers to rapidly prototype modern websites and applications. Thanks to its numerous features, it’s the top one choice of web developers around the world. In fact, it’s used so frequently that designers have begun to worry that Bootstrap sites look too similar and it’s hard to distinguish them from each other. Bootstrap UI kits have popped up as a solution to this problem. They enable Bootstrap users to quickly add unique UI elements to their designs.
WrapKit is one of these UI kits; it extends Bootstrap 4, the latest version of the framework. WrapKit follows the principles of flat design. It lets you build sophisticated websites, landing pages, homepages, coming soon pages, and web applications, even without an in-depth design knowledge. WrapKit redesigns everything Bootstrap has to offer from the smallest elements to full-page layouts.
Design Elements
The most important thing to know about WrapKit is that you can safely use Bootstrap’s grid system, with all the related classes. WrapKit has an excellent documentation, as it lets you simply copy-paste code snippets to your site. WrapKit has all the design elements Bootstrap has, but it provides them with a more sophisticated look that can help you stand out from the crowd.
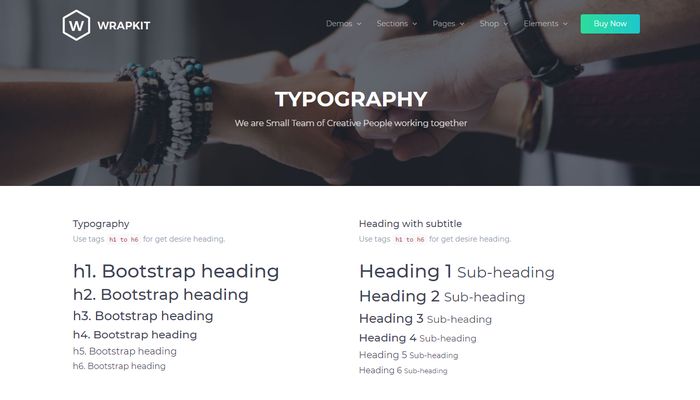
Typography
For instance, WrapKit redesigns Bootstrap’s typographical elements not only by using different typefaces, but blockquotes and listings also got a new look. And, what is the best, you can use the same typographical classes you would use for a regular Bootstrap site.

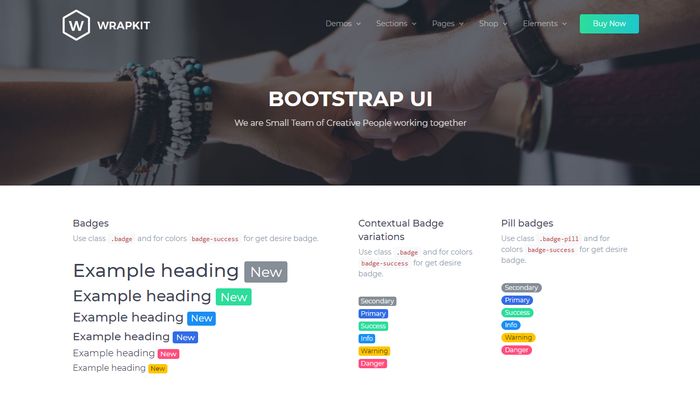
Badges
The same is true of badges. You can keep using the old Bootstrap classes but get a new look, with bolder colors and a more modern flat design.

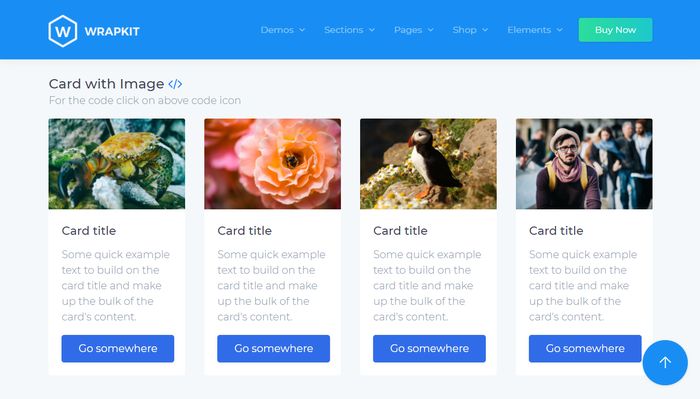
Cards
Cards are the last design element of WrapKit I’ll show you in this review, however there are many more, from overlays to progress bars. WrapKit Cards are built on top of Bootstrap Cards. However, they use the distinctive style of WrapKit, fitting excellently with the rest of the design.

Interface Sections
While WrapKit beautifully redesigns the basic elements of Bootstrap, such as typography, buttons, badges, overlays, animations, and cards, its real strength lies in the pre-built and ready-to-use interface sections and page templates you can simply grab and paste into your design. Interface sections are basically building blocks you can use to quickly create different types of web pages.
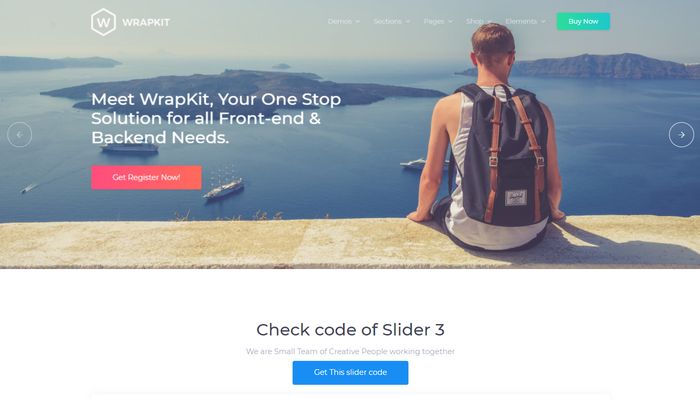
Sliders
Although Bootstrap 4 does provide you with a carousel, WrapKit takes it to the next level by offering you 10 different slider layouts to quickly enhance your design.
On the image below, you can see Slider 3 in which all the design elements are pre-set. Paddings, margins, text blocks, and call-to-action buttons are all in the right place. You simply grab the code and you’re good to go.

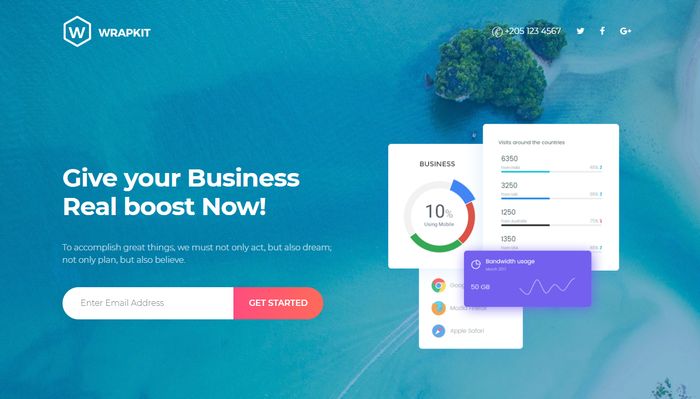
Form Banners
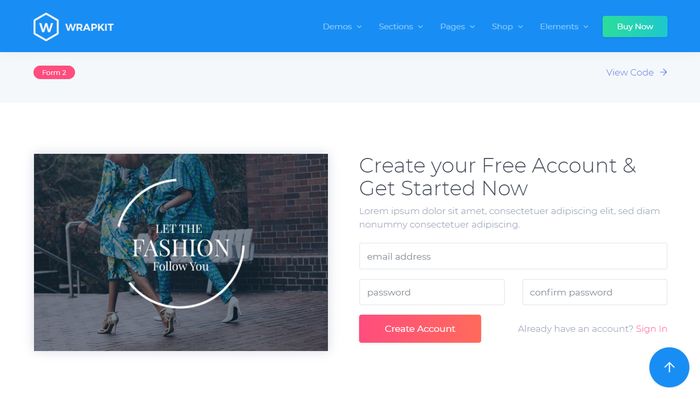
Form banners are another good example of WrapKit’s pre-made interface sections. You have no less than nine of these form banner layouts, all ready-to-use.

Apart from sliders and form banners, WrapKit also offers you numerous pre-designed layouts of banners, navigations, footers, call-to-actions, pricing tables, modals, testimonials, and other interface sections.
Page Templates
The WrapKit team has also created pre-made page templates, built out of the aforementioned design elements and interface sections.
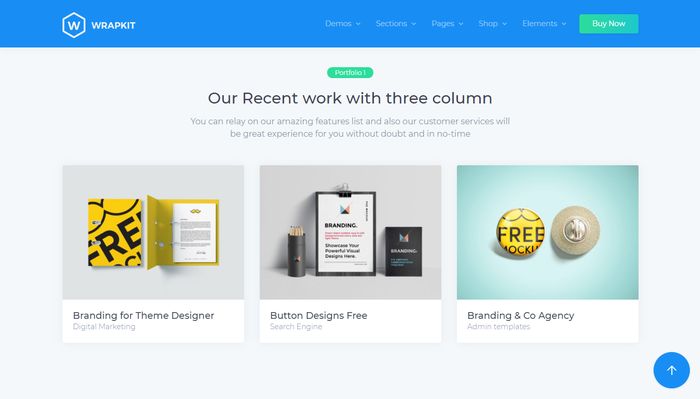
Portfolio Pages
For instance, they have a handful of portfolio page templates, with different numbers of columns and additional features such as masonry layout, item detail displays, and pop-ups.

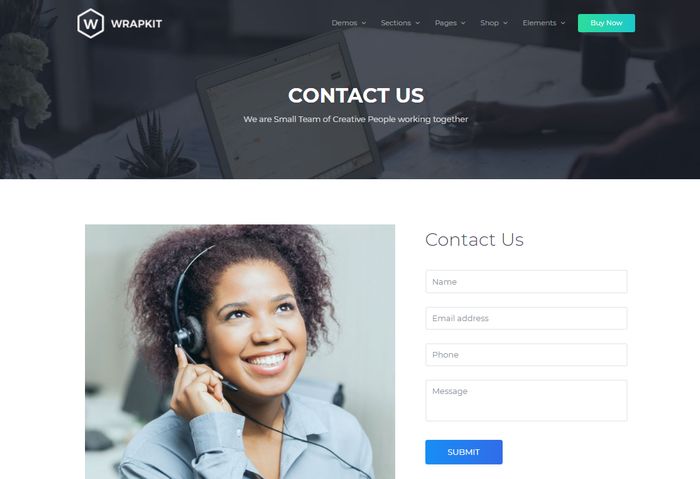
Contact Page
WrapKit’s pre-designed Contact Us page is also beautiful and professional-looking, making use of the Bootstrap grid, one of WrapKit’s form banners, one of WrapKit’s footers, and a Google Maps embed.

In addition, WrapKit provides you with various page templates for About, Services, Pricing, and Blog pages, all with awesome animations.
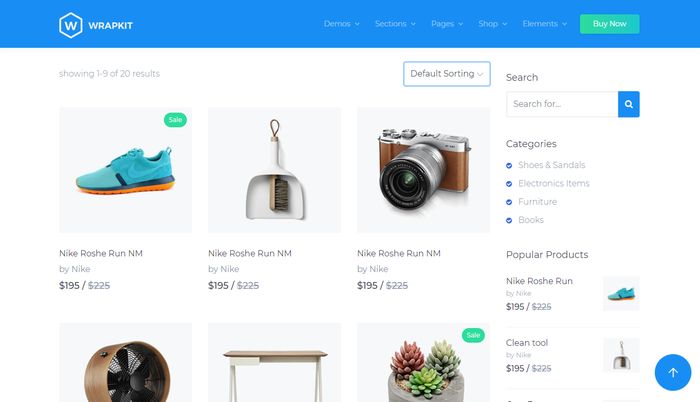
Shop Templates
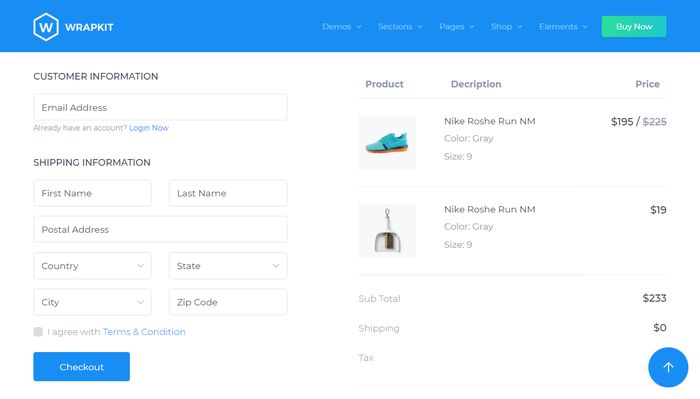
Yes, WrapKit has pre-built page templates for eCommerce sites, too. This is a huge thing, as it’s really hard to build a good UI for web shops. WrapKit’s shop templates use several UX best practices, such as different sorting options, filtered navigation, a well-placed search bar, product labels, and others.

Below, you can see the checkout page template that comes with WrapKit’s Shop as well, with a smartly designed form banner containing all the necessary customer information.

Niche Demos
Finally, WrapKit has demos for different kinds of niche websites, from accounting agencies to photographer’s portfolios. Below, I chose three of them so that you can see how they look & feel, however WrapKit currently has 25 of them, and more are coming in the near future.
Creative Agencies
WrapKit’s pre-designed demo for creative agencies has a centered call-to-action with two buttons, feature banners with beautiful animations, a slider showing customer reviews, and a four-column footer containing all the necessary business information.

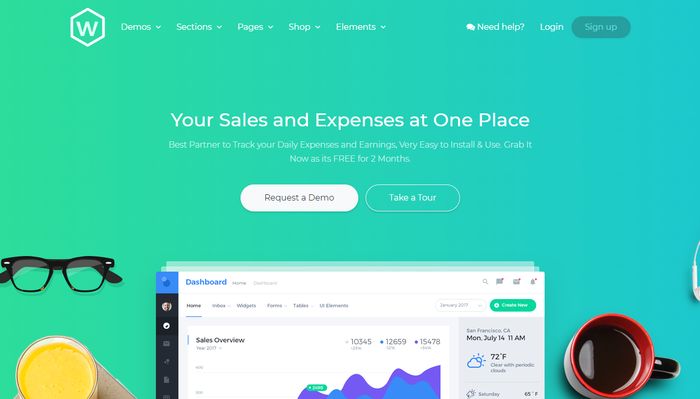
Landing Page for Apps
The demo below is a landing page for web and mobile apps. It features a minimalistic navigation menu with solely a phone number and some social media links and a call-to-action form with stunning imagery. It also contains a vertical tab showcasing the features of the app, pricing tables, and a testimonial banner.

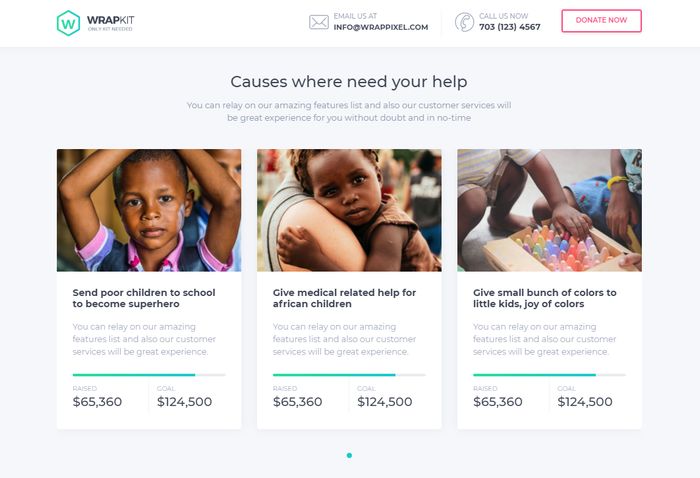
Charities
WrapKit has a beautiful demo for charities, providing you with all the features you may want to have on a charity website. Apart from call-to-action buttons, a responsive navigation menu, and engaging feature listings, this demo also has awesome crowdfunding forms for collecting donations, an attention-grabbing “Upcoming Events” section, and a newsletter sign-up form.

Download WrapKit
WrapKit was created by the team of the WrapPixel agency who designs Bootstrap dashboard templates and UI kits for all kind of websites. Interestingly, WrapPixel’s website also uses WrapKit, so check it out to see how WrapKit delivers on a real-life business site.
You can download WrapKit Lite for free and see for yourself if you like it or not. And, if you want to use WrapKit at scale check out the Pro Version (use our coupon code oxp15 to get 15% off), with all the features mentioned in this article.