In today’s web, page load time is one of the most important website metrics. Even milliseconds can have a huge impact on your bottom line and slow page loads can easily sabotage your conversion rates. There are many tools and techniques you can adopt to speed up your website. In this article, we will look into the best CSS optimization tips you can use to improve front-end performance.
1. Find Performance Bottlenecks
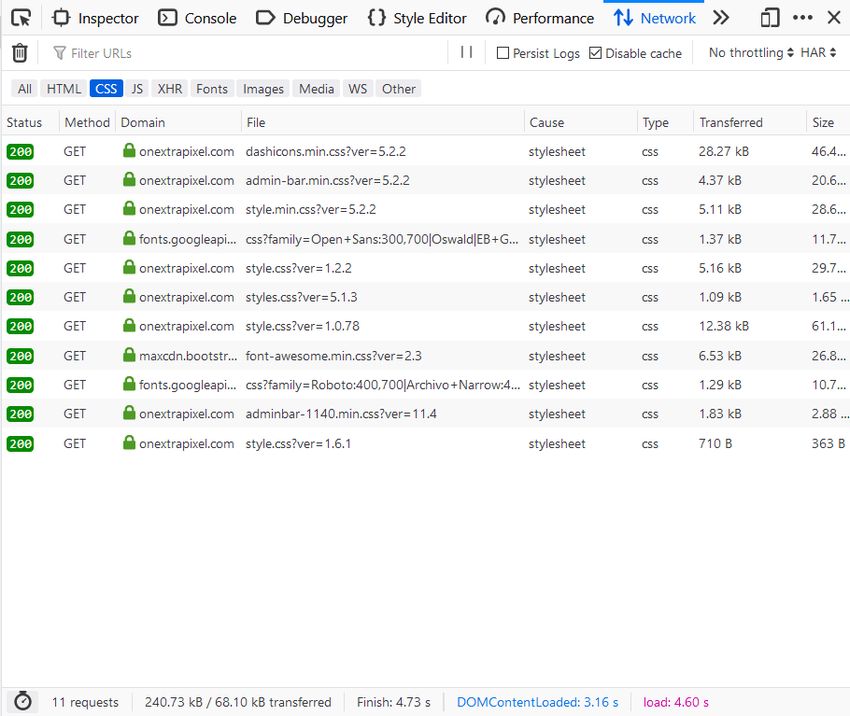
The most important thing with all kind of optimization is starting with a thorough audit. Luckily, there are many CSS diagnostic tools that can help you find any performance bottlenecks you have. First and foremost, you can use your web browser’s DevTools to check how fast your assets load. In most browsers, you can open DevTools by pressing the F12 button.
For instance, in Firefox DevTools, you can check the size and load time of all CSS files loaded by your page, using the Network tab. You can also test how fast your CSS loads with and without cache. As DevTools also shows external CSS such as Google Font files and CSS assets pulled from third-party CDNs, you can find many sources you didn’t even know about before.

Pingdom Tools and Lighthouse by Google are two other free tools developers frequently use to analyze website speed and front-end performance. Pingdom Tools, for example, gives you several useful CSS optimization tips if you run a simple website speed test.

2. Minify and Compress CSS Files
Most websites rely on multiple CSS files. Although in most cases, modular CSS is thought of as a best practice, loading all the files can take for a while. But, this is exactly the reason why CSS minification and compression tools exist. If you use them smartly, you can significantly improve your page load times.
There are online tools such as CSS Minify that allow you to minify your CSS file by copy-pasting it into a simple form. This type of tools can work well with smaller projects. However, using them can become cumbersome and time-consuming in the case of larger projects that come with multiple CSS files. In such cases, it’s better to opt for an automated solution.
These days, most build tools let you automatically perform compression on your code base. For example, Webpack returns all your files as a minified bundle by default. PostCSS also has smart plugins such as CSS Nano that don’t only minify your files but also run it through many focused optimizations.

3. Use Flexbox and CSS Grid
If you still rely solely on the traditional box model when writing CSS and align items on the screen using margins, paddings, and floats, you should consider adopting more modern layout modules, namely flexbox and CSS Grid. These new models let you implement complex layouts with much less code.
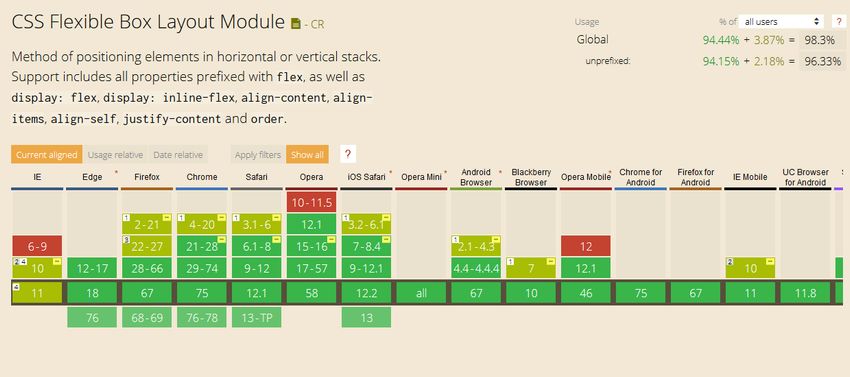
With older techniques, you need to use many tricks and tweaks, even for simpler things like centering items vertically. However, this is not the case with flexbox and CSS Grid. Although it can take some time to pick up the new layout modules, it’s well worth the investment, as your CSS files will be much smaller. This is especially true of flexbox which, by now, has pretty good browser support (currently, 98.3% globally).

Although the browser support for CSS Grid is less perfect (currently, 92.03% globally), you can still use it if you don’t have to support older browsers or you are willing to provide fallback.

4. Use the <link> tag instead of @import rules
There are two main techniques you can use to make a web page load CSS files:
- adding them to the <head> section of the HTML page using the <link> tag,
- importing them from other stylesheets using the @import CSS at-rule.
You need to add the @import rule to the top of the main CSS file. In most cases, it’s used for loading smaller assets such as fonts and other design elements. At first this might seem like a good solution, however, it takes much longer for the browser to load the extra stylesheets than when the HTML page directly loads them using <link> tags.
When you add more than one CSS files to your HTML page, always pay attention to CSS specificity. Add the most generic stylesheet first and then go towards the more specific ones. You need to do that because the stylesheets you add later override the rules of the previous CSS files. For instance, here’s an example when CSS files are added in the right order:
<link rel="stylesheet" href="main.css">
<link rel="stylesheet" href="page.css">
<link rel="stylesheet" href="component.css">
5. Use Gradients and SVGs instead of Images
It can take a lot of time to load all the images on a web page. Developers use many image optimization techniques to mitigate the effect, such as loading images from an external CDN or using image compression tools such as TinyJPG. These solutions can help a lot, however many times, you can replace resource-heavy JPG and PNG images with native CSS effects.
For instance, you can use gradients instead of huge background images that might slow down your user’s browser quite a bit. You can use CSS’ gradient functions to create linear, radial, and repeating gradients. With these CSS-native functions, you can’t only define the colors but also the angle of the gradient.
The following rule, for example, creates a nice gradient background that loads much faster than any images:
div {
background: linear-gradient(45deg, lightgreen, royalblue);
}
For more complex gradients and textures, you can also use generators such as CSSmatic (on the image below) and ColorZilla.

Besides gradients, you can also replace traditional JPG and PNG images with Scalable Vector Graphics (SVG). They don’t only load faster but you need to include just one version of the image. This is because SVG can scale up to any size without any quality loss due to its vector nature. In addition, you can also style SVG with CSS, just like it were an ordinary HTML file.
6. Avoid the !important Rule
Although the !important rule can be a godsend in some cases, you should only use it as a last resort. This rule creates an exception from the cascade. Therefore, when you add !important to a CSS declaration, it will override any other declarations, even those with higher specificity. This is how its syntax looks like:
h1 {
margin-bottom: 20px !important;
}
If there are too many !important rules in your CSS, your user’s browser will have to run extra checks on the code, which can slow down the page pretty much. As a rule of thumb, never use !important for site-wide CSS or when creating a theme or plugin. If possible only use it when you want to override CSS coming from a third-party library.
7. Consider CSS Refactoring
Although CSS refactoring is rarely an easy task, there are many cases when it can significantly improve website performance. For example, when your CSS files are too large, or you have inherited a legacy code base, or you have very poor page load times that seriously harm your conversion rates. The goal of CSS refactoring is to make your code sleeker, more maintainable, and faster to load.
CSS refactoring is a multi-step process during which you need to analyze every aspect of your CSS code base. You need to check several different things, such as:
- whether you have any unused or duplicate CSS rules or resources,
- whether you can make use of more modern techniques such as flexbox and CSS grid,
- whether you use too much specificity (you can calculate it with this visual specificity calculator),
- whether the structure of your CSS files is reasonable (for instance, it’s easier to maintain smaller files than a large one),
- whether it’s worth putting an automated build tool into use,
- and many others.
Before getting started with refactoring, also set up measurable goals and choose the benchmarks you will use, such as page load time or the first meaningful paint so that you can compare their before and after values.
Also don’t forget to use a version control tool such as Git. In this way, if anything goes wrong you can move back to a previous version of your code.
Wrapping Up
There are many CSS optimization tips you can use to improve the performance of your website. Most of them are easy to implement but can have a significant effect on your page load times. Faster loading pages don’t only enhance user experience but also help you get better rankings in Google and other search engines.
Besides CSS optimization best practices, you can use many other techniques to improve loading speed, such as caching, Google AMP, and the HTTPS protocol. If you want to learn more about them, check out our 10-step guide to improve website loading speed, too.