We are witnessing a boom of personal portfolios these days. People are no longer afraid of showing themselves to the online crowd. People want to be heard not only in some chats or social media platforms like Twitter or Facebook but also in business circles. And there is no better way to do this than to create and promote your online portfolio.
A personal website is a perfect way of expressing yourself. It will advertise you as a professional, seek the potential clients and partners and establish yourself as a brand. It is a place to show off and win over customers. And if you think that it is time to emerge from the shadows and make a statement, then we are ready to give you a helping hand in this matter. Today we are going to reveal seven must-haves for any modern portfolio that help to stand the competition.
1. Splash Screens
First things first.
A splash screen is the first thing that your visitors should see in a website. Not only does it warm up onlookers with some exciting brand-related animations but also entertain them while the site prepares to amaze with some extravaganzas. Consider DIE ANTWORT and The Evolution.
Both these websites greet the online audience with beautiful splash animations that set the mood for projects from the get-go. DIE ANTWORT has a fantastic cartoonish introduction. And The Evolution opts in favor of digital solution with a high-end feeling that goes well with the general aesthetics.


2. Dynamic Backgrounds in Hero Areas
When it comes to personal portfolios, the first impression is of top priority. It is the critical factor for many types of websites, but for personal portfolios, it is a decider. Whether your visitors stay or leave depends on it. All the artists are perfectly aware that the competition in their area is severe. And to stand it there should be something that will separate them from the others and leave an undeniable imprint in visitors’ memory. And WebGL-powered hero area is the best way to achieve it today.
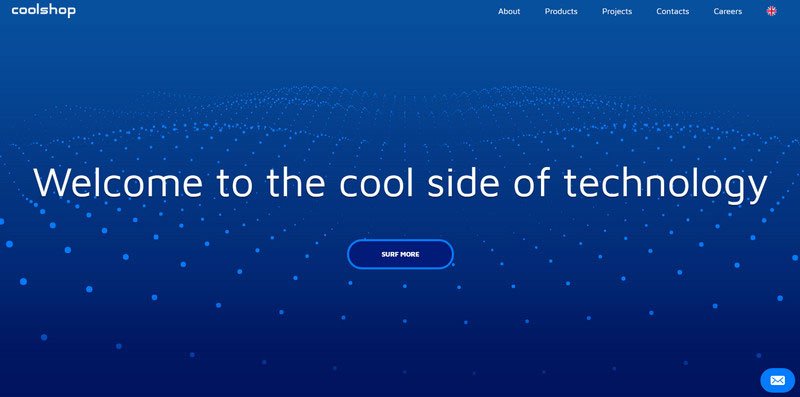
Even despite being with us for a long time already, it is still a win-win solution that has an impact on visitors. Just consider Coolshop. Here you will stumble upon the so-to-say classic Three.js-powered centerpiece – a wave of particles. If you are a sophisticated web designer then you will probably say that it is nothing fancy; we have seen a lot of these nowadays. However, for regular onlookers, it is still a thing to admire. The flowing nature of animation in tandem with its elegance and refined beauty easily lure in.

The team behind Flow Studio goes for the same nature of their background centerpiece as in the previous example. It is also a particles animation, but this time particles form a shape. Also, users can interact with it. Truly inspiring

3. Exciting Interactions
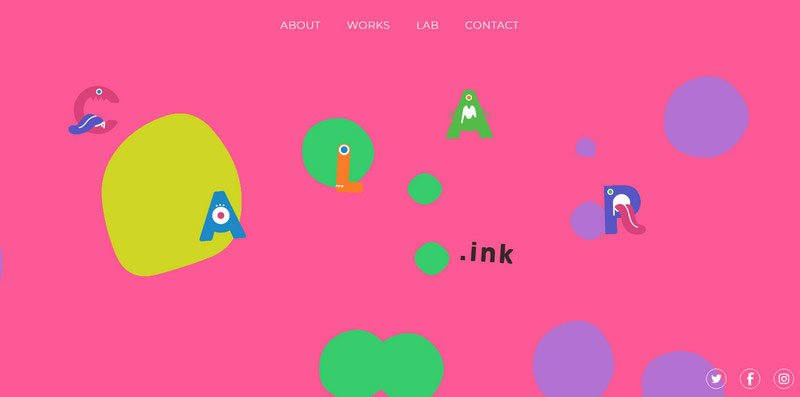
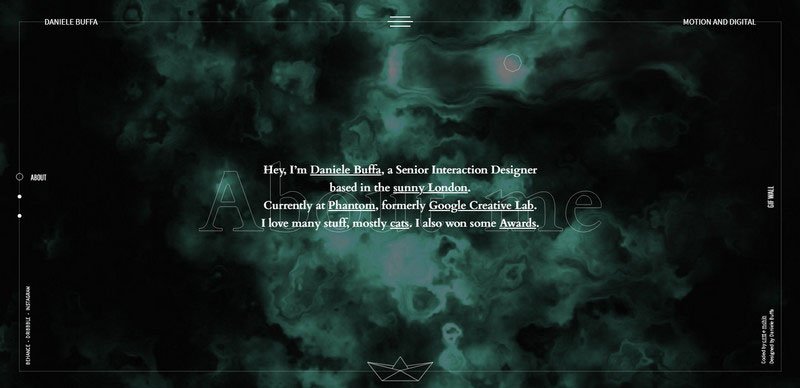
Micro-interactions are an integral part of any modern website today. And personal portfolio should not be an exception, even though it seems that there is a lot of action happening. Sleek hover effects on buttons, small parallax effects applied to the images, intriguing transitions on sliders, playful home screen areas, and of course, variegated mouse interactions that, by the way, rule the roost these days – all these can make a user experience rich and unforgettable. Consider Calar.ink and Daniele Buffa. Both examples feature marvelous interactions on the hero area.
The team behind Calar.ink pleases visitors with the cartoonish environment where you can play with the colorful bubbles. And Daniele Buffa reveals his inner genius, providing the WebGL-powered canvas with mouse interactions. Users can almost “touch” the surface and leave ripples and traces.


4. Personal Touch
We are accustomed to the fact that Internet is impersonal. Nobody knows for sure whether it is your face on an avatar or your actual information in the bio. However, when it comes to business, everything should be transparent and real. Make your portfolio personal, and people will fall for you. You can show your photo, illustrated portrait, or even video. Take a look at Alexandra Elisa Erber and Drift Wild Web Design.
Being an artist, it is no surprise that Alexandra’s “About Me” page features a beautiful illustration of herself where she smiles. And we all love people who smile: it evokes positive feelings. Also, note that the hand-drawn portrait occupies the entire right side making a profound impact.
The team behind Drift Wild Web Design makes everyone laugh since their corporate portrait is hilarious. They establish a relaxed atmosphere making the website feel fun and playful.


5. Tell a story
Your portfolio is a book about you or your company. It is not precisely memoirs it is more like an adventurous narration that should grab readers’ attention and does not let them go till the culmination. So like it or not but your personal website provides a storytelling experience by default. And this story should be exciting and gripping.
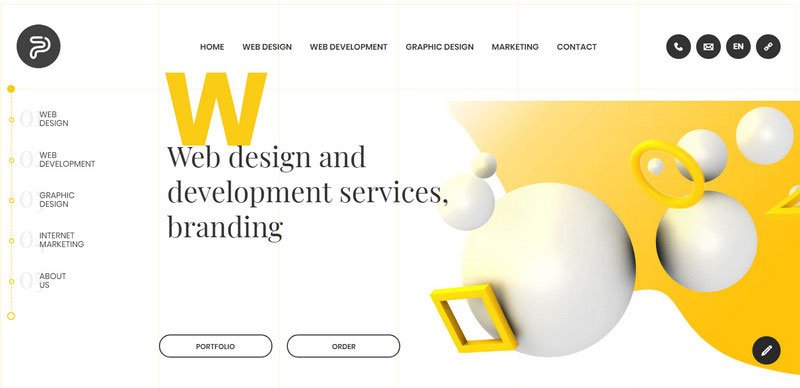
There are two ways to make your story a bestseller. You can stick to the serious atmosphere of your website and make a narration about yourself strictly business, like in case of PopArt Studio; or you can create the entire fantasy world spiced up with some effects, like in case of Moonfarmer.
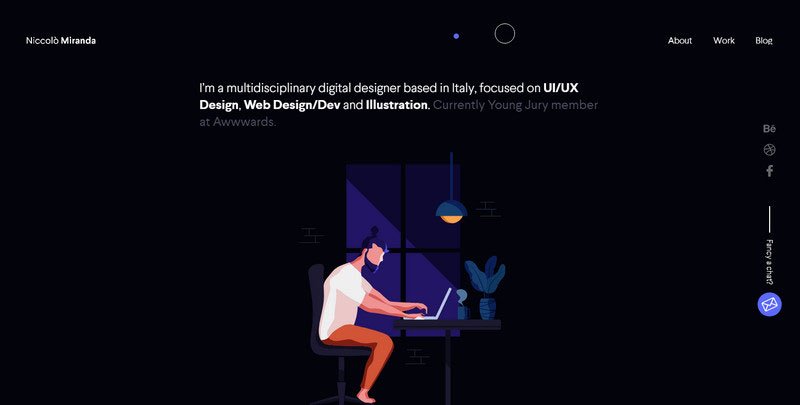
Also, if you are a standalone artist, then storytelling experience can be your winning ticket. Just take a look at the personal portfolio of Niccolo Miranda: neat, nifty, totally creative, and you are just eager to know who this gifted guy is.



6. Exhibit not just Display Works
I know what you think: your works should speak for themselves. However, sometimes those “speakers” require a microphone to be heard in the really noisy crowd. Besides, you should always remember that every work is a masterpiece that needs a proper display condition. So create an exhibition for all your artworks and let them win over your visitors.
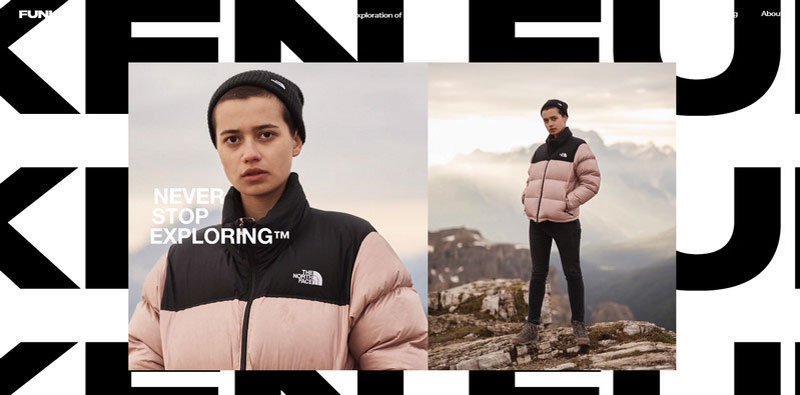
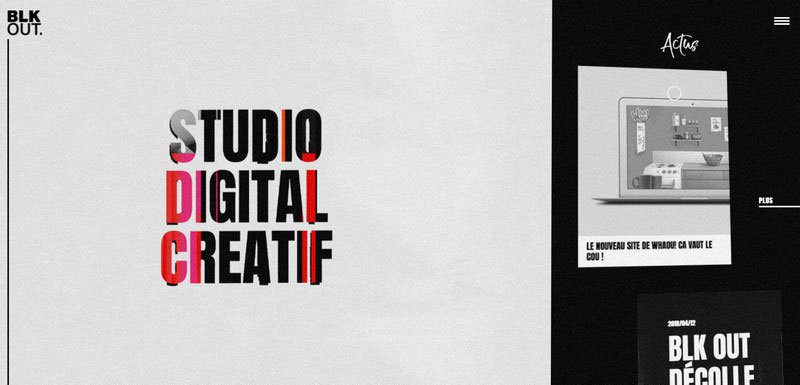
You can use video showreel as Funken Studio does or a slider like BLKOUT does. While Funken Studio captivates visitors with a brutal typography-styled surrounding and exciting footage; the team behind BLKOUT brings portfolio pieces up to the surface using parallax effect and vertical orientation to spice things up.


7. Stay true to yourself and your occupation
This can be difficult especially when you have so many options for making an impression at fingertips. However staying true to yourself always brings benefits. Do not dissipate your energy on things that do not fit your ideology. Channel efforts into one direction and show everyone that you are a master of your craft.
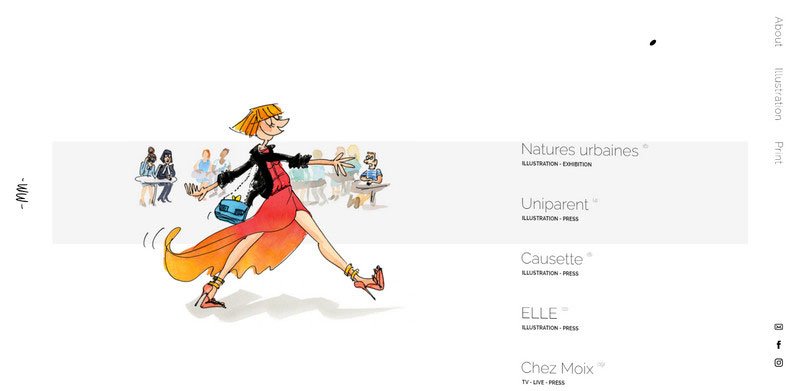
It means that if you are a photographer build your website around your photos as Dean Bradshaw did; if you are an illustrator make your drawings stand behind the creative aura as Marie Morelle did; if you are a coder turn digital environment to your advantage like the team behind YRS TRULY did. Believe in yourself and your job, and your visitors will believe in you.



Conclusion
More and more artists of various professions appear in the arena these days. And that’s a good thing. While it may seem that the glut in the market causes problems – and severe competition is one of them.
However, as potential clients we get more choices; services offered to the public become better and enjoyable. As for the professionals, the competition always pushes people to do their best, invent something new and test the limits thereby propelling society towards progress. So, create your portfolio, let the World know you and promote the development.